File Drop Zone 8base
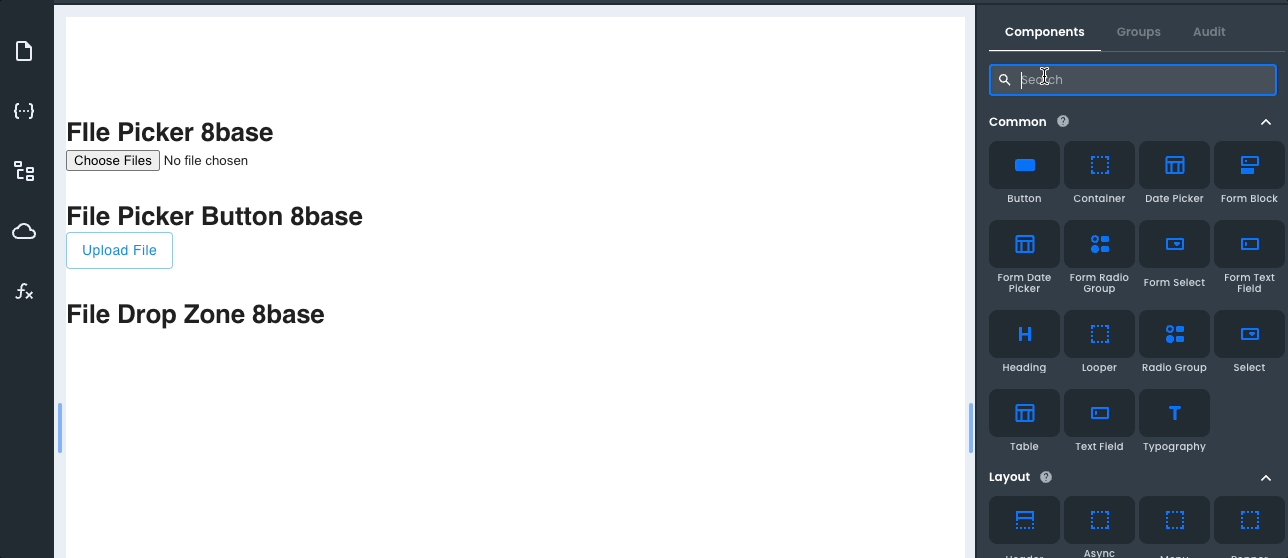
The File Drop Zone 8base component is a variant of the File Picker 8base component; just like the original version, it allows users to browse and select a file to upload to an 8base backend. It is used independently or as a form component within a Form Block. Additionally, this component allows the user to drag & drop files into it.
This component differs by being a container-type component rather than a file-type input. However, even though its presentation is different, under the hood, all its properties and functionality are the same as the File Picker 8base component.

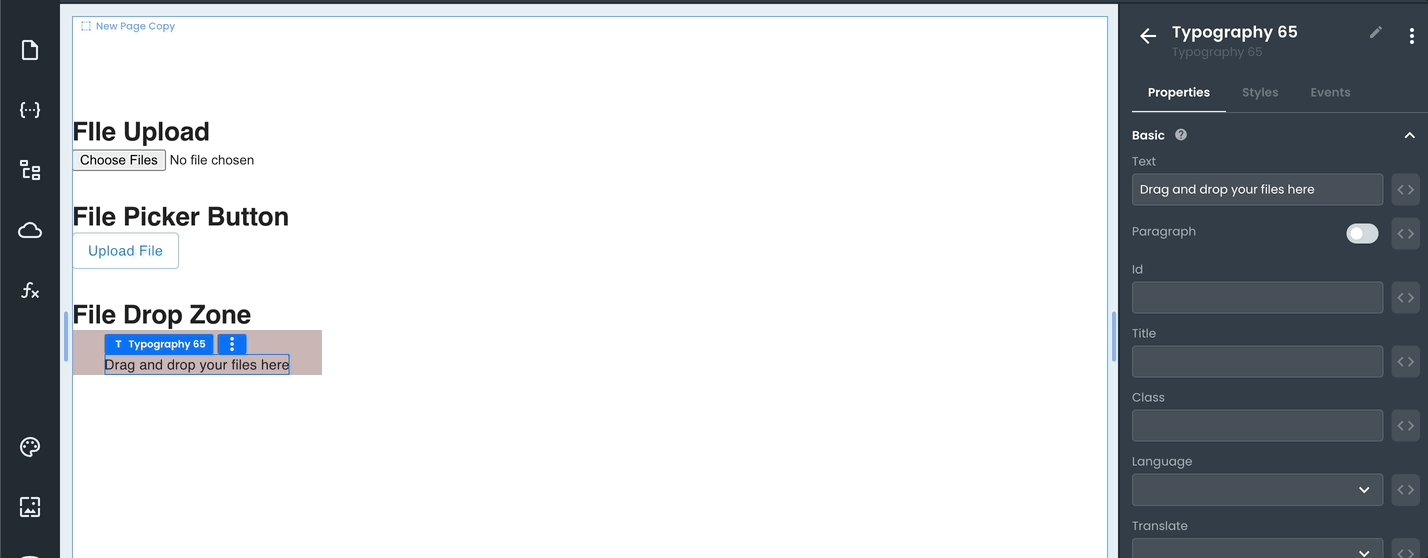
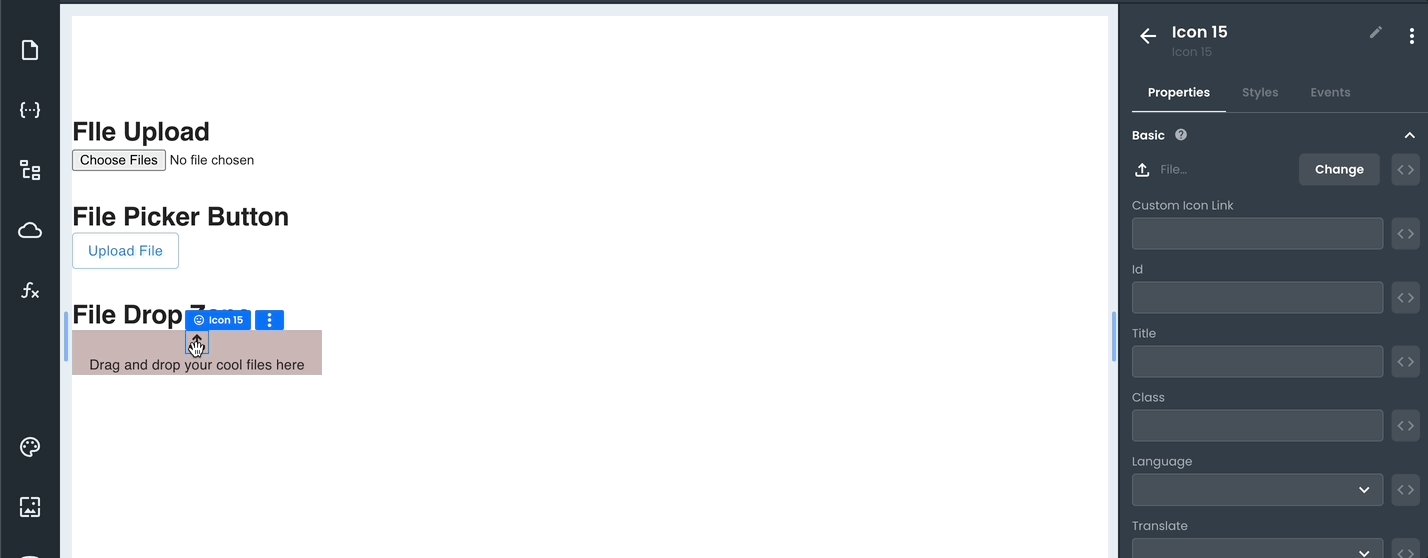
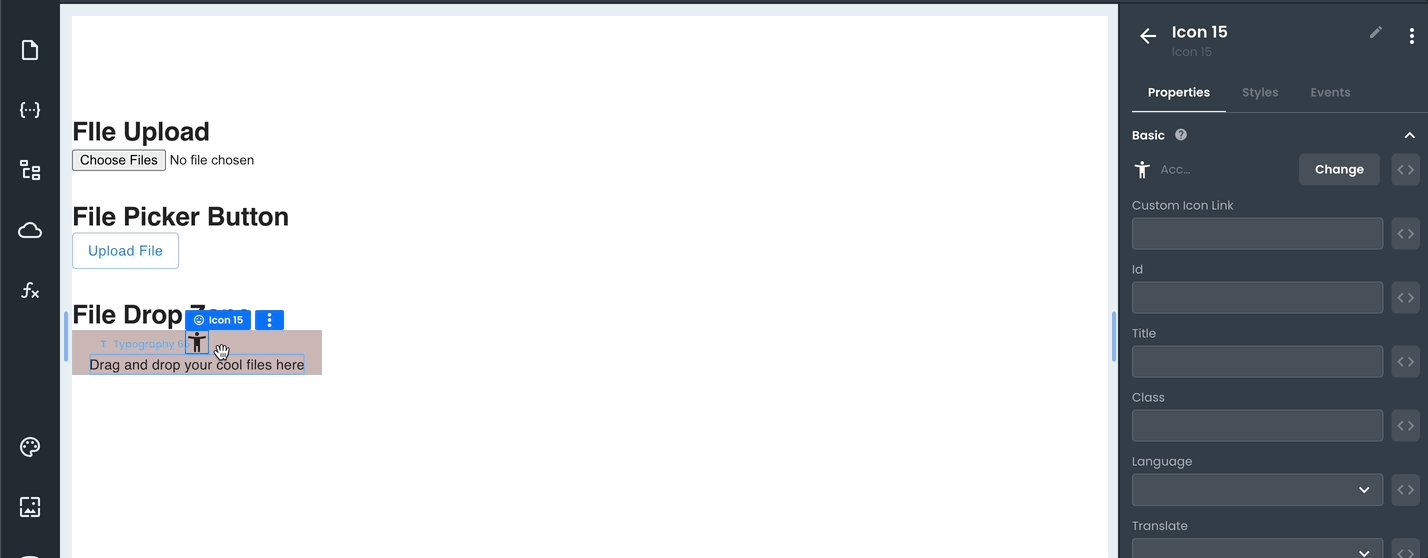
The File Drop Zone 8base component is a container that has typography and icon components inside to give the user greater flexibility when customizing.
For example, the user can change the text "Drag & drop file here" or even the file upload icon.

If the uploadOnChange property is enabled, the filename and fileId are passed to the application backend.
The filename is the file's actual name, and the fileId is a reference to the file's location on the backend. This information is helpful if, for example, you want to display the file as an avatar on your application.
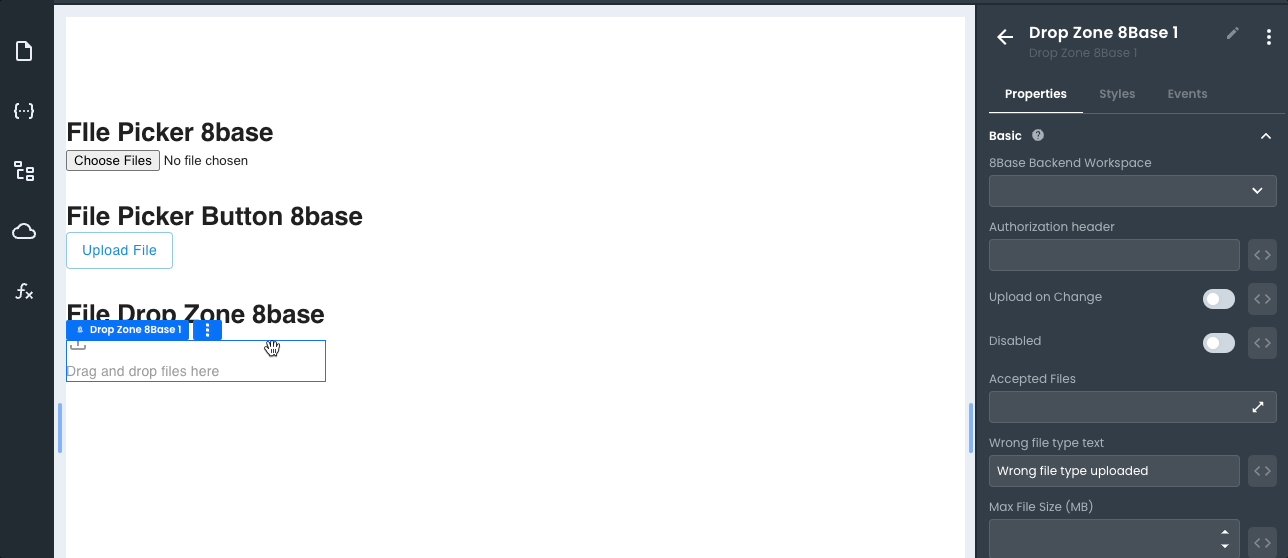
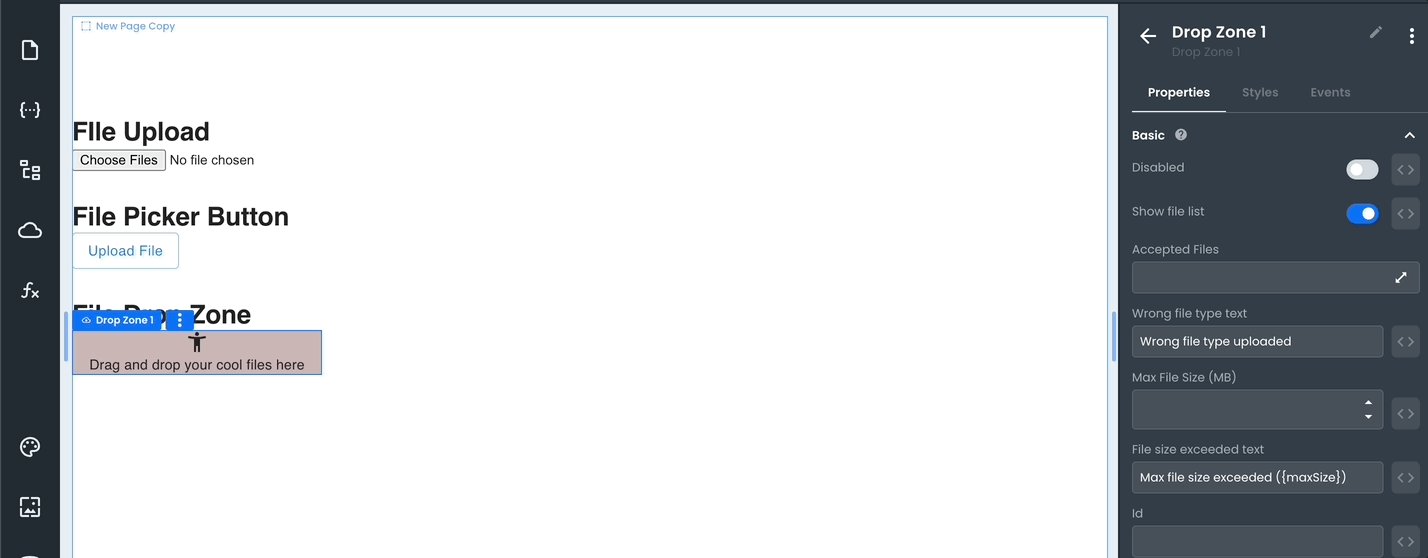
Properties
| Name | Type | Default | Description |
|---|---|---|---|
| 8baseBackendWorkspace | string | Specifes the name of an 8base workspace. | |
| authorizationHeader | string | Specifies an 8base API token or an ID token (JWT token). | |
| disabled | bool | false | If true, the file picker 8base is disabled. |
| acceptedFiles | string | Defines a comma-separated list of allowed file types. | |
| wrongFileTypeText | string | "Wrong file type uploaded" | Defines the text in the error message to be shown when uploading a file with a different type than the one set. |
| maxFileSize | number | Defines the maximum size of a file. | |
| fileSizeExceededText | string | "Max file size exceeded (maxFileSize)" | Defines the text in the error message to be shown when uploading a file with a size larger than the one set. |
| uploadOnChange | bool | false | If true, the onChange event is used to upload files. |
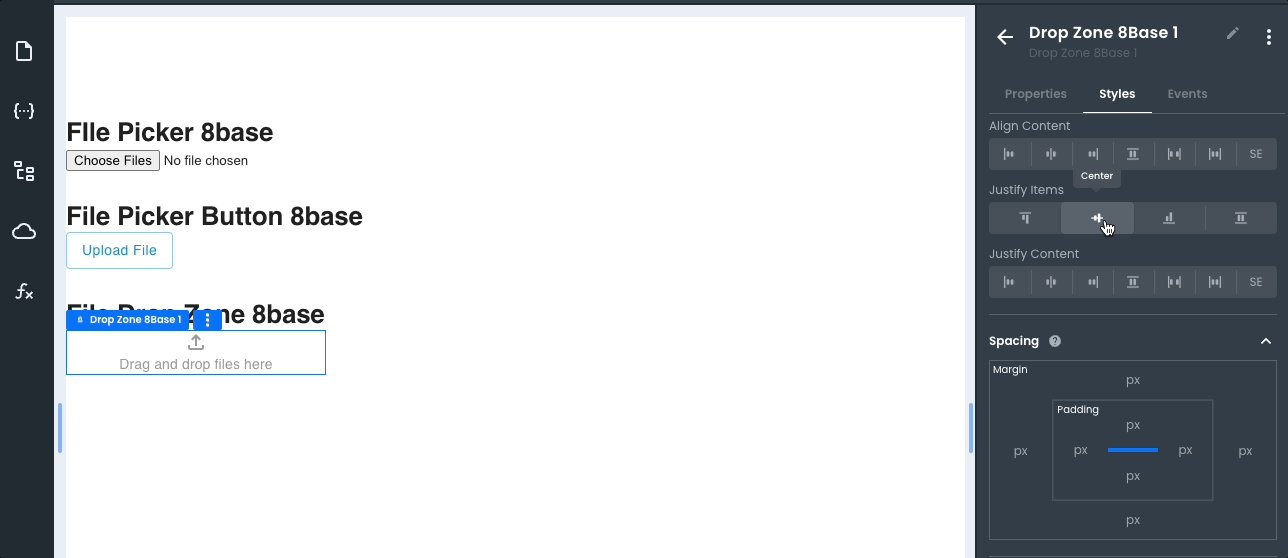
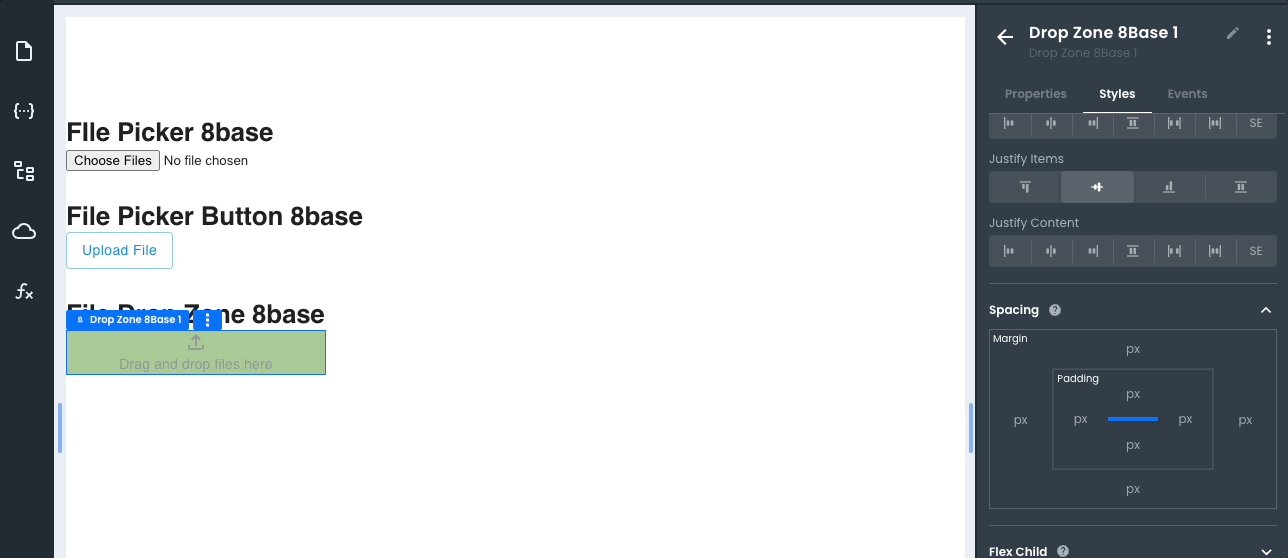
AAdditionally, As a Container component, the File Picker Button 8base component also exposes the same style properties.