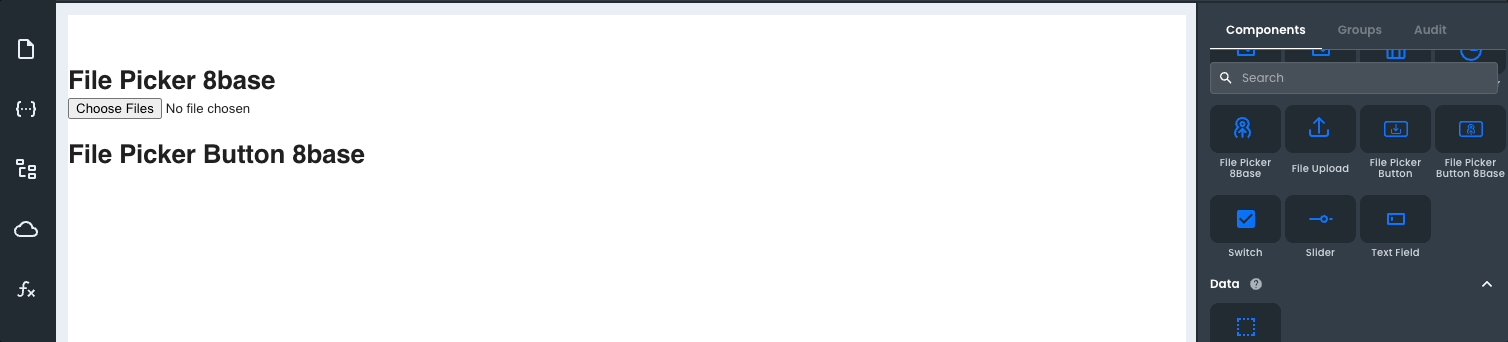
File Picker Button 8base
The File Picker Button 8base component is a variant of the File Picker 8base component; just like the original version, it allows a user to select a file to upload to an 8base workspace.
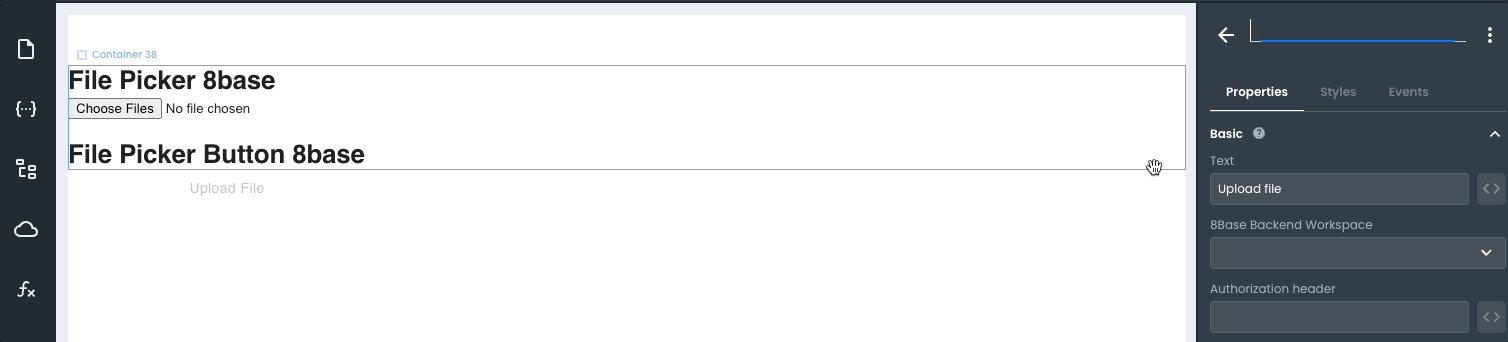
This component differs by being a button component rather than a file-type input. However, even though its presentation is different, under the hood, all its properties and functionality are the same as the File Picker 8base component.

If the uploadOnChange property is enabled, the filename and fileId are passed to the application backend.
The filename is the file's actual name, and the fileId is a reference to the file's location on the backend. This information is helpful if, for example, you want to display the file as an avatar on your application.
Properties
| Name | Type | Default | Description |
|---|---|---|---|
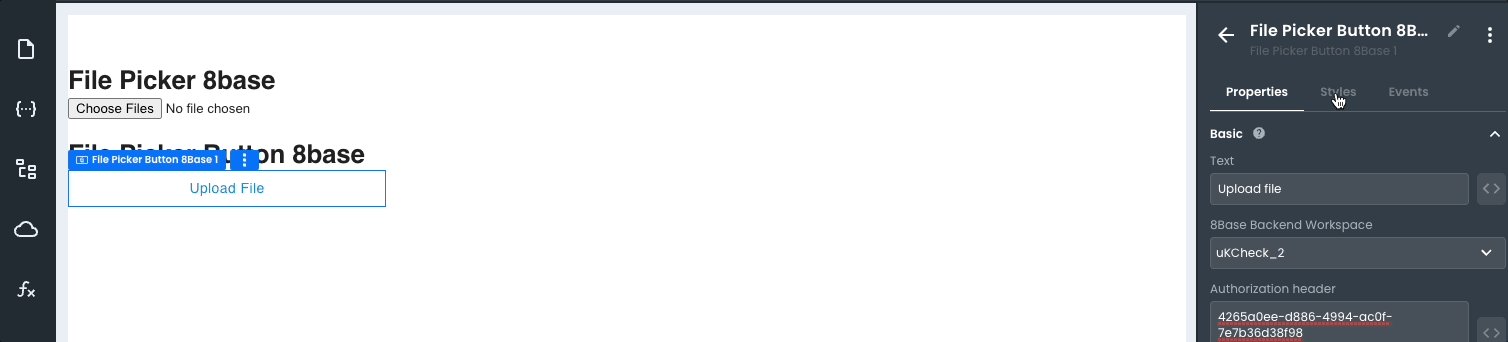
| 8baseBackendWorkspace | string | Specifes the name of an 8base workspace. | |
| authorizationHeader | string | Specifies an 8base API token or an ID token (JWT token). | |
| disabled | bool | false | If true, the file picker 8base is disabled. |
| acceptedFiles | string | Defines a comma-separated list of allowed file types. | |
| maxFileSize | number | Defines the maximum size of a file. | |
| uploadOnChange | bool | false | If true, the onChange event is used to upload files. |
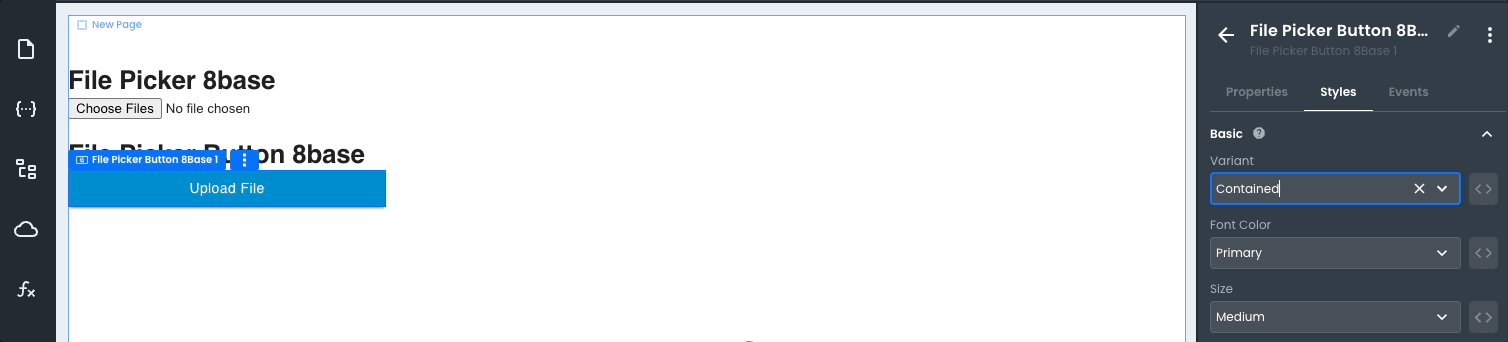
Additionally, As a Button component, the File Picker Button 8base component also exposes the same style properties (except those in the advanced section).